想愉快地做组会PPT吗?看这里!
为什么要用Markdown
Markdown(Md)能够用一些简单的标记来表示样式,实现文本和样式分离!
分离的好处就是你只需要修改样式的文件就可以全局地改变样式,类似于Word中的样式。
一句话总结,就是可以省事。
Md有哪些呈现方式
通常支持Md的文本编辑器如Obsidian、Vscode、Typora等都可以把.md文件直接转换为PDF,有些也支持转换为HTML。如果想发到公众号也可以不用排版,直接把md的文本复制到墨滴、Md2All上。
Marp for Vs Code
默认主题
- 在Vscode中安装插件
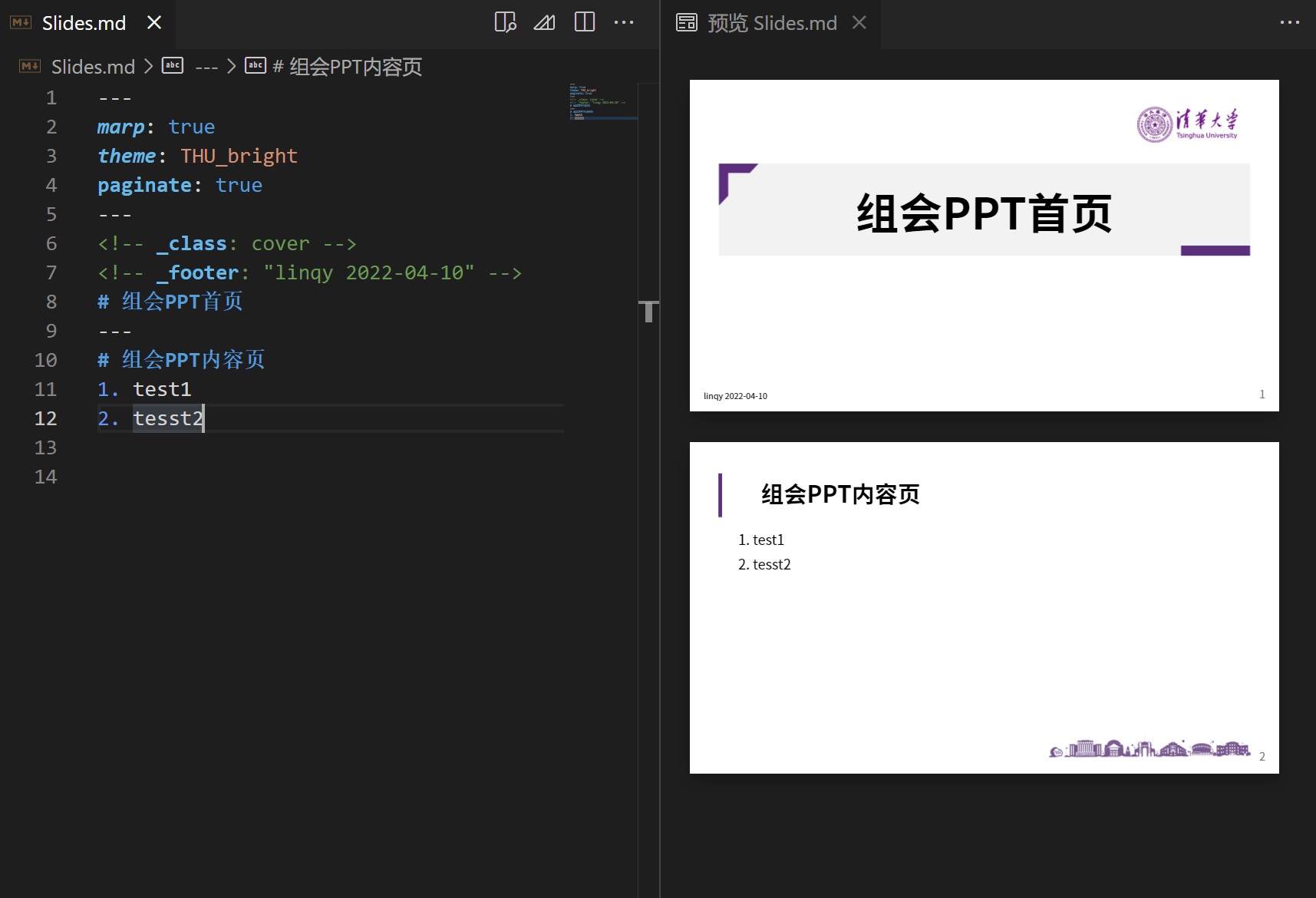
Marp for Vs Code - 可以直接用默认的主题
- 点击
 可以将markdown保存为PDF或者PPT。
可以将markdown保存为PDF或者PPT。
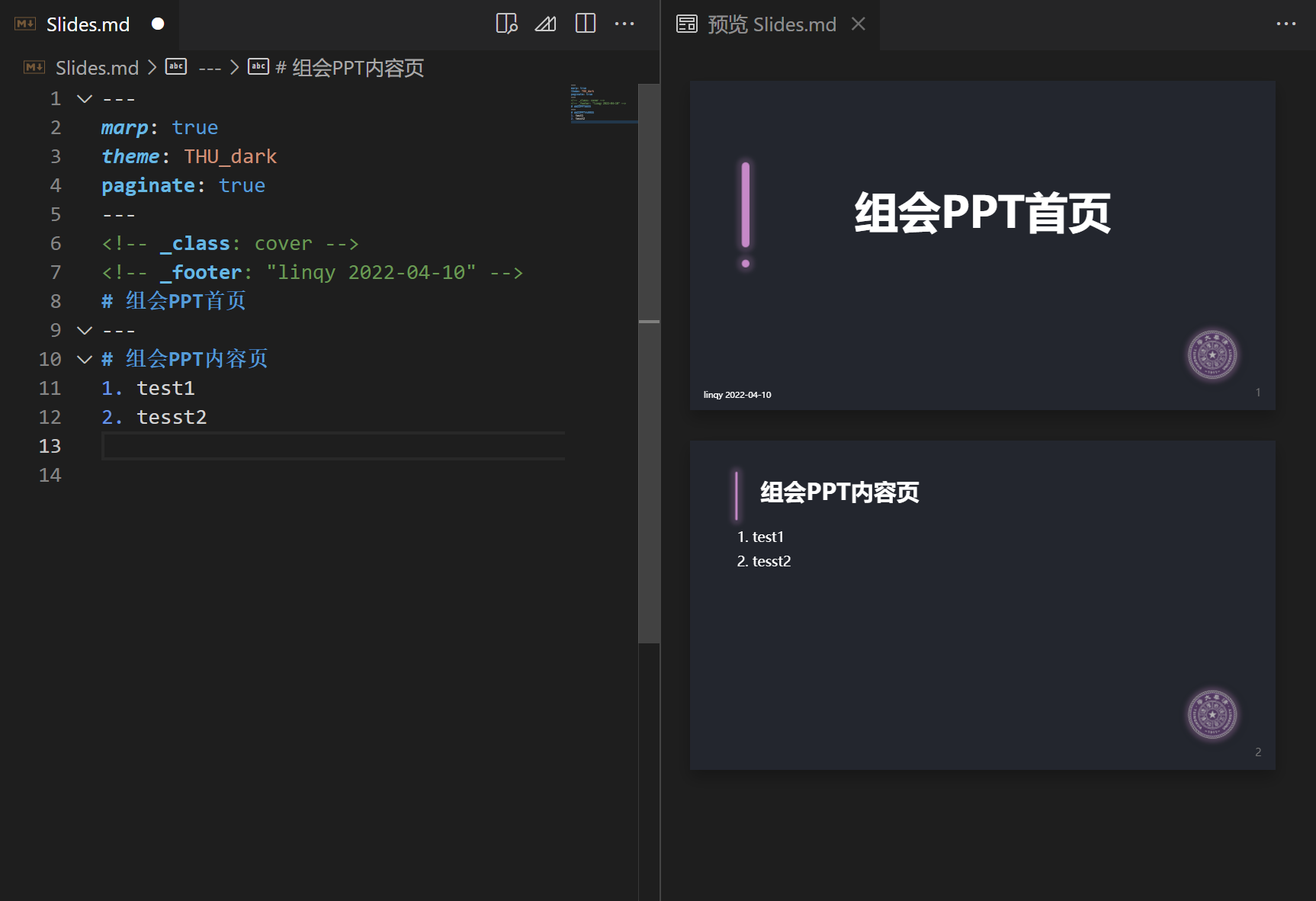
使用THU模板
- 下载
Marp主题
https://www.aliyundrive.com/s/RfbtfFi5Bet
提取码:THU123 - 直接改动
slide.md中的文件内容即可。


Advanced Slide
参考Advanced Slides Documentation
预览:最终成品
安装
-
在
Obsidian插件中安装Advanced slides -
测试:点击任务栏按钮
 ,可能需要更改端口号
,可能需要更改端口号
基本语法
- 用
---分割幻灯片 - 常见的Markdown语法均适用
- 图片处理
[Image.jpg|300x100](link)
进阶语法
- 元素注释
border <!-- element class="with-border" -->
background <!-- element style="background:blue" -->
attribute <!-- element data-toggle="modal" -->
根据容器大小覆盖<!-- element style="object-fit: cover" -->
- 背景图片设置
### Slide with image background
<!-- .slide: data-background-image="https://picsum.photos/seed/picsum/800/600" -->
### Slide with image background #2
<!-- slide bg="https://picsum.photos/seed/picsum/800/600" -->
### with opacity
<!-- .slide: data-background-image="https://picsum.photos/seed/picsum/800/600" data-background-opacity="0.5" -->
### 背景颜色
<!-- .slide: style="background-color: green;" -->
- 块设置
::: block <!-- element style="background-color: red;" -->
- 自定义属性
<style>
.with-border{
border: 1px solid red;
}
</style>
styled text <!-- element class="with-border" -->
幻灯片分割
### 均匀分割成n列
<split even>



</split>
### 以3em间隙分割成n列
<split even gap="3">
### 自定义左右列宽度
<split left="2" right="1" gap="2">
### 自动分割成4列
<split wrap="4">
### 无边界间隙
<split no-margin>
容器设置
### drag为块大小,drop为块位置
<grid drag="width height" drop="x y">
### drop可以设置为
center、top、bottom、left、right、topleft、topright、bottomleft、bottomright
### 设置背景颜色
加入bg="green"
### 嵌入用flow,如果按列嵌入用'col',按行用`row`
<grid drag="40 100" drop="center" bg="coral" flow="col">
Heading
**Lorem Ipsum** is simply dummy text
</grid>
### 设置容器border
border="width style color"
### 设置容器padding
pad="top right bottom left">
### 设置对齐方式
align="left、right、center (default)、justify / block、top、bottom、topleft、topright、bottomleft、bottomright"
### 设置子项目空间分配
Justify Content = "start、center、space-between、space-around、space-evenly (default)、end"
自定义css
- 把自定义的css文件放在
.obsidian/plugins/obsidian-advanced-slides/css/ - 在yaml中填入
theme: css/my-theme.css
